
안녕하세요, 라이언입니다. 😀
오늘은 노션 자동화의 필수템, '버튼 블록'에 대해 소개드리겠습니다.
반복되는 작업을 줄이고 싶으신 분들, 페이지 자동화를 고민 중이셨다면 꼭 알아두셔야 하는 기능이에요!
버튼 블록, 언제 쓰면 좋을까요? 😕
노션의 버튼 블록은 작은 자동화 도구예요. 반복적으로 수행하는 작업을 한 번의 클릭으로 처리할 수 있게 도와준답니다. 아래와 같은 상황에 매우매우 유용해요.
- 매일 똑같은 업무 체크리스트를 생성할 때
- 회의록 양식을 반복해서 만들 때
- 동일한 구조의 페이지를 반복해서 생성할 때

🌱기본 활용법: 버튼 블록 만들어 사용하기
✅ 버튼 블록 만들기
- 원하는 위치에 '/버튼'을 입력해요.
- 새로운 버튼이 생성되고, 버튼 설정창이 열려요.
- 이미 생성된 버튼의 설정을 바꾸려면, 버튼 블록 옆의 버튼 편집 아이콘을 누르세요.
[버튼 설정창 구성]
| 구분 | 내용 |
| 버튼 이름과 아이콘 | 버튼에 표시할 이름 및 아이콘 (예: "업무 시작 체크리스트") |
| 작업 트리거 (다음 경우에 사용:) |
아래 작업을 시작하는 조건 ※ 버튼 블록에서는 따로 변경하지 않아도 돼요. |
| 작업 | 버튼이 클릭되었을 때 수행되는 작업 ※ 작업은 여러 개를 조합해서 사용할 수 있어요. |

✅ 버튼으로 할 수 있는 주요 작업들
버튼을 눌렀을 때 수동으로 하던 여러 가지 작업들을 자동화할 수 있어요. 이 작업들은 서로 조합도 가능하고요😀.
자주 사용되는 기능을 아래에서 확인해보세요.
| 기능 | 내용 |
| 블록 삽입 | 미리 정의된 텍스트, 체크리스트, 구분선 등 블록을 자동 삽입 ※ 데이터베이스도 블록이에요. 버튼 안에 데이터베이스를 넣어두면 자동 생성이 가능하답니다. |
| 페이지, 양식 또는 URL 열기 | 특정 페이지를 열기 |
| 페이지 추가 위치 | 특정 데이터베이스에 페이지 추가하기 |
| 페이지 편집 위치 | 특정 데이터베이스 아이템 중 조건에 맞는 페이지의 속성 수정하기 |
| 확인 표시 | 버튼 작업 수행 전, 후로 확인 창 띄우기 ex. 작업 수행할 지 여부를 묻는 확인창 띄우기, 새로운 URL 열지를 묻는 확인창 띄우기 등 |

🚀심화 활용법: 변수와 작업 조합으로 자동화하기
✅ 데이터베이스 아이템 추가 및 수정하기
노션 활용의 꽃, 데이터베이스를 이 버튼 블록과 함께 사용하면 더욱 수월하게 작업할 수 있어요.
- 회의록 버튼을 누르면, 회의 주제·참석자·날짜가 자동 입력된 새로운 항목을 회의록 데이터베이스에 추가
- 피드백 요청 버튼을 누르면, 지정된 담당자와 상태 값(요청됨)이 설정된 항목이 피드백 DB에 생성
- 하루 마감 버튼을 누르면, 현재 날짜를 기준으로 '업무 완료' 상태로 수정되는 항목 자동 반영
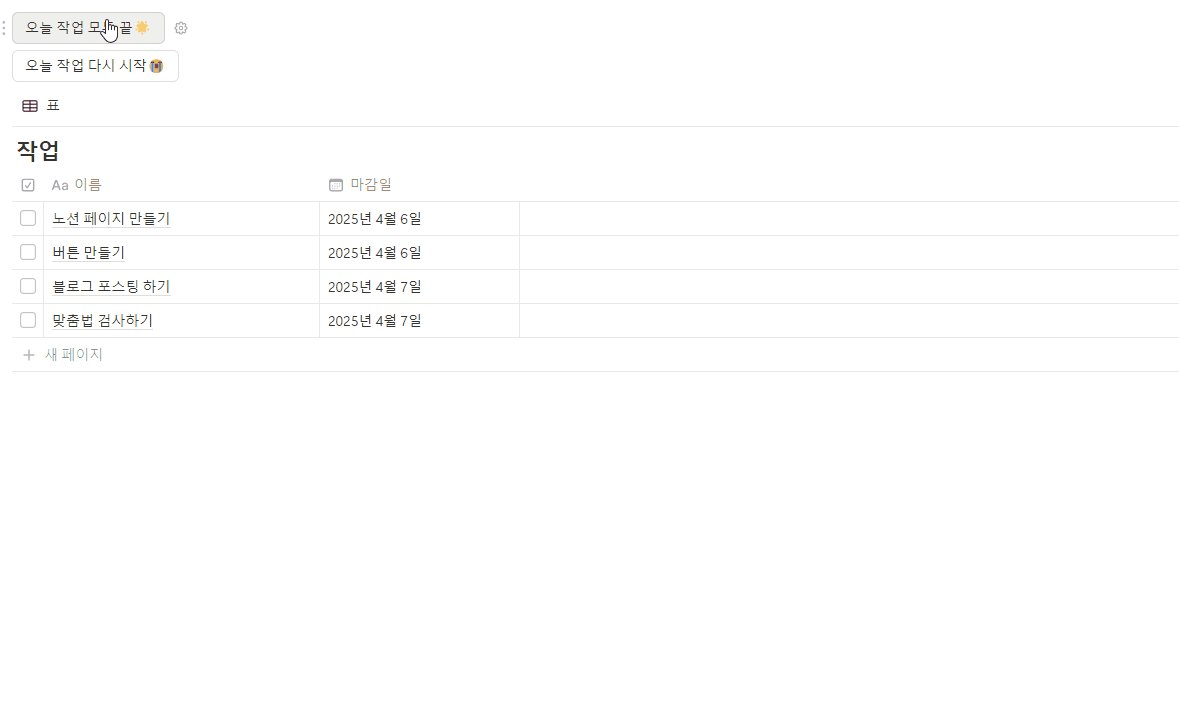
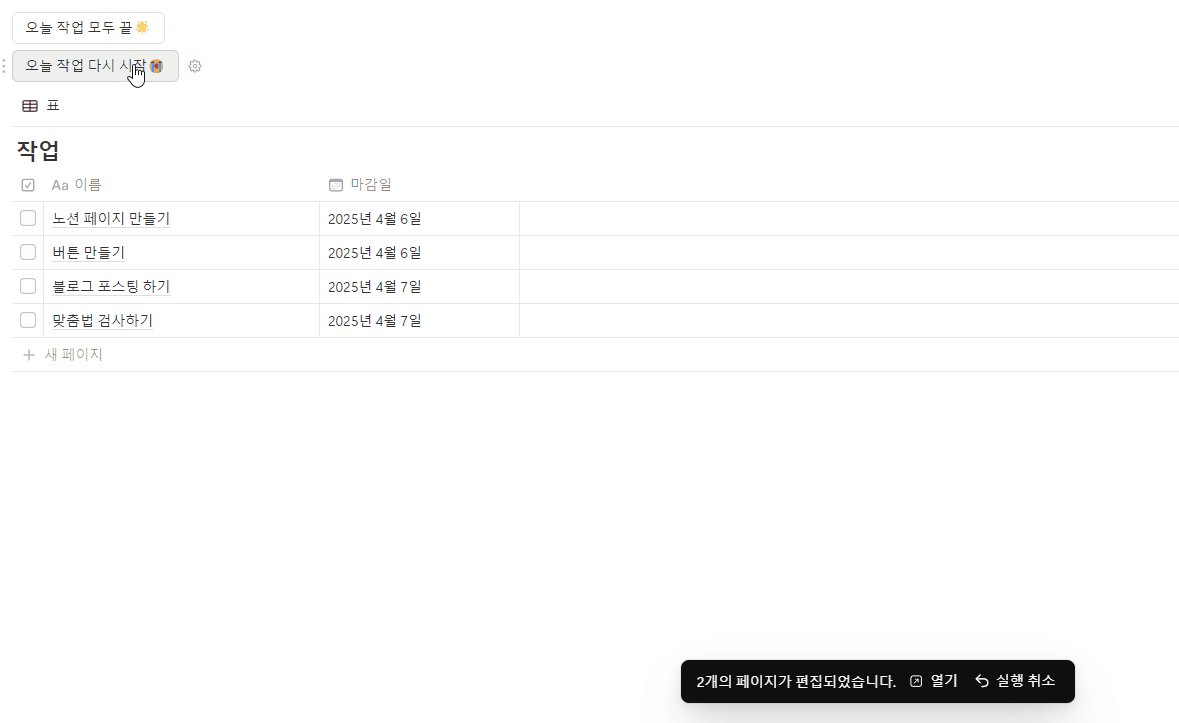
회의록 작성 시, 주간회의 추가 버튼과 업무회의 추가 버튼을 따로 구성해둘 수 있어요.
 |
 |

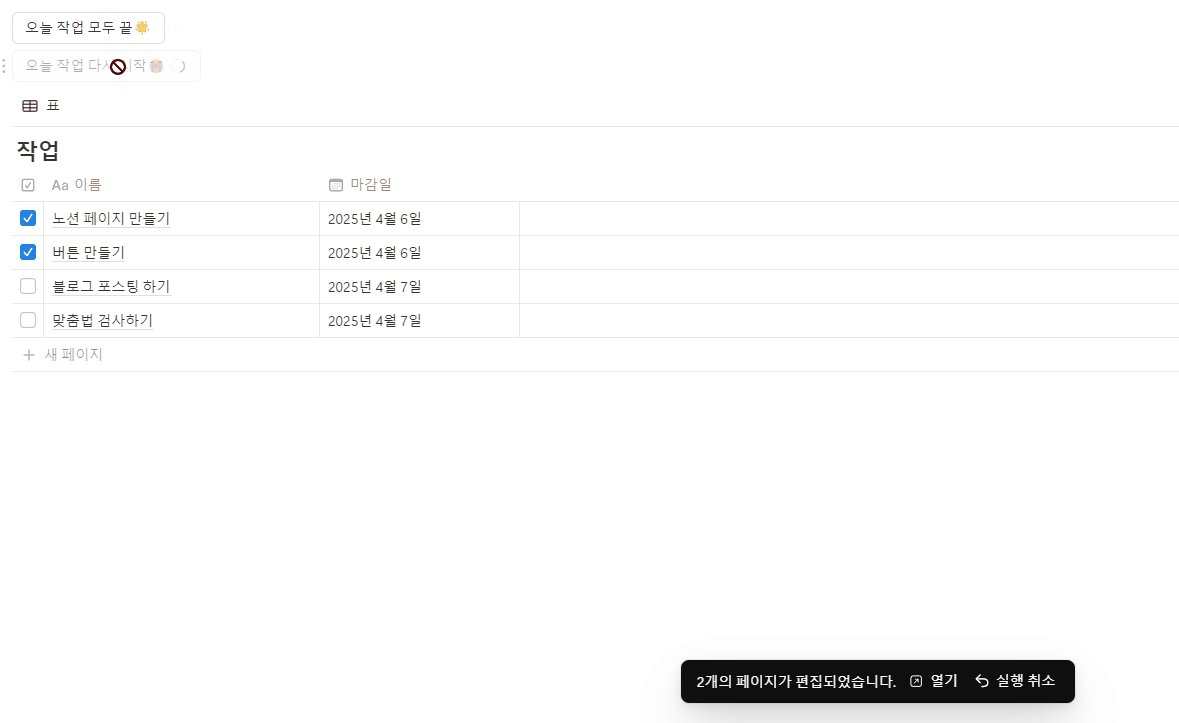
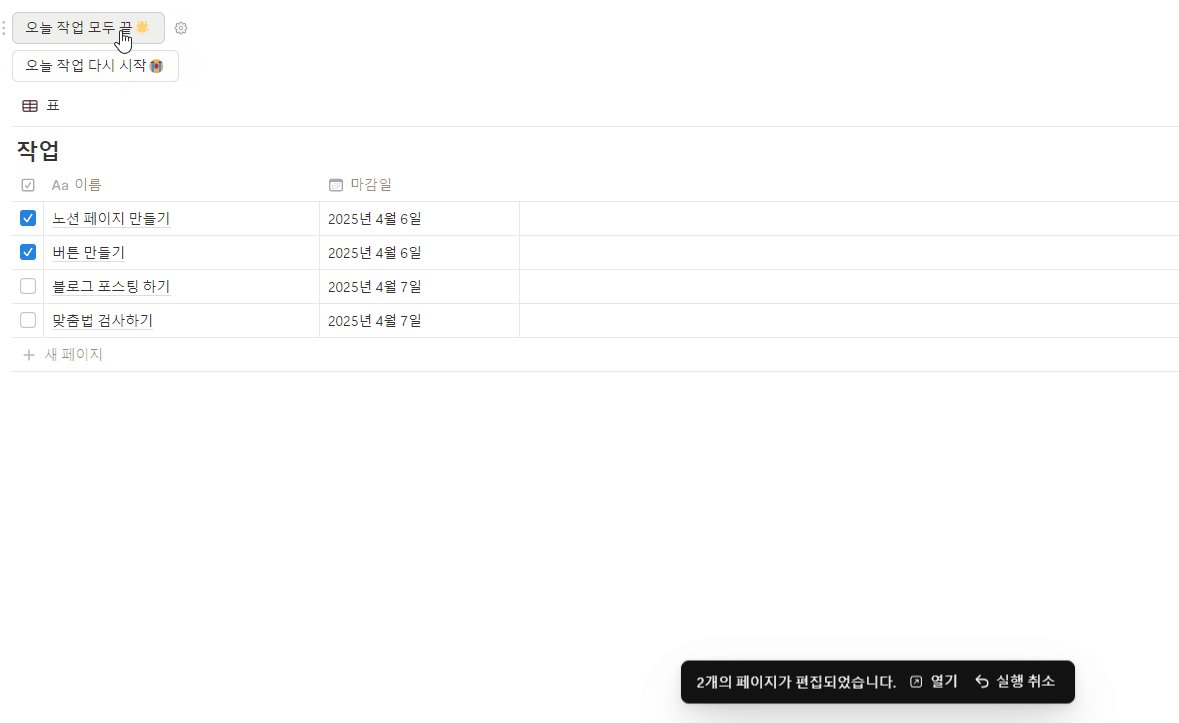
또는 특정 조건 (마감일인 오늘까지인 작업)에 대해 일괄 편집을 할 수도 있죠.
 |
 |

😭 페이지 삭제 작업 기능은 아직 없어요
노션 자동화에서 페이지를 삭제할 수 있다면 정말 좋을텐데, 아직은 페이지 삭제하는 기능은 제공되지 않고 있어요.
✅ 여러 개의 작업 조합해서 사용하기
한 번의 버튼 클릭만으로 여러 개의 작업을 조합해서 사용할 수 있어요.
버튼을 잘못 눌렀을 경우를 대비하여 확인창을 띄우고, 확인한 경우 페이지를 추가하고, 추가한 페이지를 띄우는 식으로요.


✅ 변수 사용하기
버튼 블록으로 작업하기 전, 미리 변수를 설정해두고 이를 여러 작업에서 사용할 수 있어요.
예를 들어, 버튼을 누른 사람과 누른 날짜를 미리 변수로 설정해두면 작업 간 곳곳에 사용할 수 있답니다.
| STEP 1 변수 선언하기 '변수 정의' 작업을 추가한 뒤, 출근 (클릭한 모든 사람)이라는 변수를 선언했어요. |
STEP 2 선언한 변수 사용하기 선언한 '페이지 제목'이라는 변수를 확인 표시 작업과 사용하였습니다. |
 |
 |

➕ 추가 팁 및 유의사항
- 데이터베이스 템플릿 페이지와 버튼을 조합하여 만들면 사용자가 데이터베이스에서 페이지를 만들 때마다 필요한 구성요소를 추가할 수 있어 실수가 줄어들어요.
- 여러 곳에서 동일한 기능의 버튼을 만들 땐 버튼을 동기화 블록 안에 넣어서 붙어넣어보세요. 나중에 버튼을 편집할 일이 있을 때 일일이 모두 수정하지 않아도 된답니다.
- 모바일에서 버튼 작동은 가능하지만, 일부 기능 및 편집이 제한적일 수 있어요.
🌟 마무리
노션의 버튼 블록은 반복되는 업무를 클릭 단 한 번으로 수월하게 해결하는 강력한 기능이에요. 템플릿 자동화부터 협업 페이지 구성까지, 다양한 상황에서 수월함을 더해줍니다.😀
저도 이 버튼 기능을 십분 활용해서 '감정 일기' 템플릿을 제작해보았는데요. 평소 나의 감정이 궁금하셨던 분이라면 한 번 사용해보셔도 좋을 것 같아요.
https://www.notion.com/ko/templates/themoments-kr-freebie
The Moments : 스쳐가는 순간을 잊지 못할 기억으로 템플릿 제작자 Ryan | Notion (노션) 마켓플레이스
순간의 감정을 기록하여 새로운 나 자신을 발견하세요. ✍️ | 업무와 일상에서 Notion (노션)을 사용하는 새로운 방법을 알아보세요.
www.notion.com
'수월한 노션📓 > 📝 노션 기초 가이드' 카테고리의 다른 글
| [수월한 노션] 노션 수식, let과 lets로 깔끔하게 정리하는 법 (0) | 2025.03.31 |
|---|---|
| [수월한 노션] 데이터베이스에서 시간만 추출하기 (formatDate / hour & minute) (0) | 2025.03.29 |

